4 怎麼匯入擴充模組
前面我們使用到擴充模組的時候,都是連結到一個指定的專案頁面之後,就看到了擴充模組,然後這個專案會複製到我們的專案庫當中,我們也可以做進一步的修改。那有時候,可能針對已有的專案,想要加入一些擴充模組,或者希望在同一個專案裡面,使用兩個以上不同的擴充模組,那應該怎麼做呢?以下來說明,怎麼樣可以在 Webduino 開發環境中,匯入擴充模組的方法。
在上一頁我們曾提到開發平台左下方的齒輪按鈕,點選之後的頁面,其實除了匯入和匯出的功能之外,我們也可以看到另一個頁面叫做「使用自有積木」:

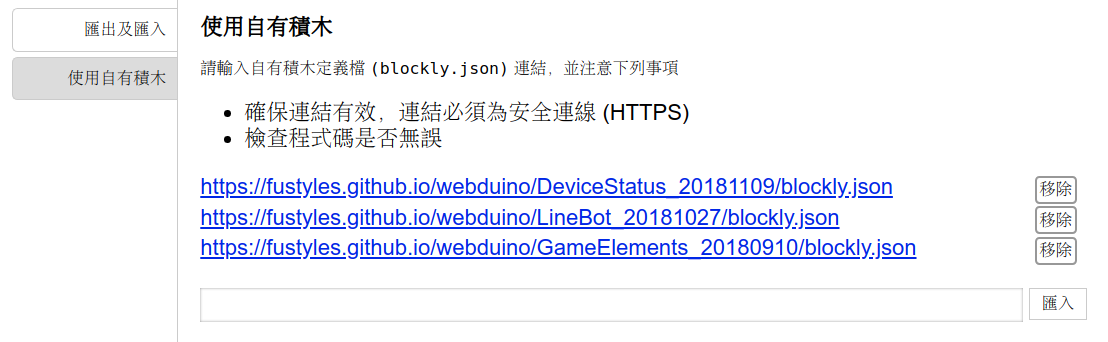
這就是我們要匯入擴充模組的起點。點選一下,會看到類似以下的畫面:

在上面這個畫面中,藍色的連結,就是我們已經匯入的擴充模組的連結,只要我們知道擴充模組的連結,那就可以把它填入下方的文字框,然後點選匯入按鈕來加入連結所提供的擴充模組。
那麼哪裡有擴充模組的連結網址呢?基本上就是有人開發,然後願意分享出來的話就可以使用。以法蘭斯的網站內容為例,他已經分享了很多擴充模組,我們來看看怎麼找出這些擴充模組的連結。
在我們所看到的 這個檔案中,可以看到每個模組說明的下面第一行,都有一個連結 (以 blockly.json 結尾),這個連結點進去,並不是開啟 Webduino 的專案,而是開啟一個文字檔。這個連結就是擴充模組的連結。
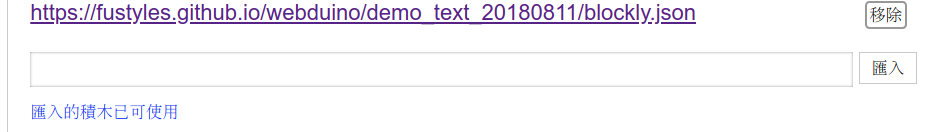
我們來試看看,把這個連結填入平台的匯入擴充模組的文字框中,再按匯入按鈕看看。出現匯入成功的訊息!

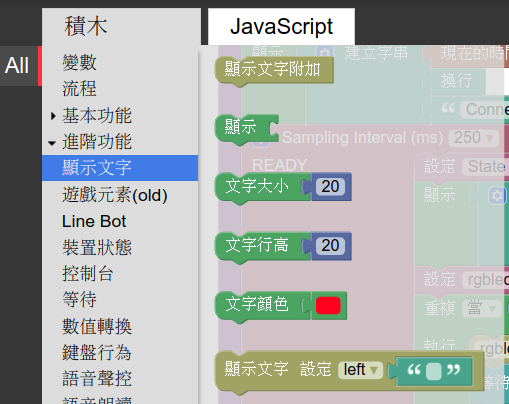
現在回到積本畫面,選擇「進階功能」,會看到「顯示文字」的擴充模組,可以使用了。

以上是針對法蘭斯所提供的擴充模組所做的說明。但不同的設計者,可能會把他的設計分享在不同的地方,基本上必須先了解他的連結放在哪裡才行。另外匯入的擴充模組也不一定都放在「進階功能」中,這是由使用者自行設定的。
如果有一些頁面,已經匯入我們所需要的擴充模組,那我們也可以直接到這些專案的匯入畫面,去找到這個擴充模組的匯入連結。
練習
- 試著在一個專案中,匯入法蘭斯所設計的不同擴充模組。