7 用遊戲模組創作美麗線條
接下來我們要來試用法蘭斯的遊戲模組,並使用遊戲模組來創作一個美麗線條的程式。
首先開啟一個新的專案,匯入法蘭斯的遊戲模組,匯入網址如下:
https://fustyles.github.io/webduino/GameElements_20190131/blockly.json接下來利用遊戲模組中的「畫布建立」來建立一個畫布,程式碼如下:

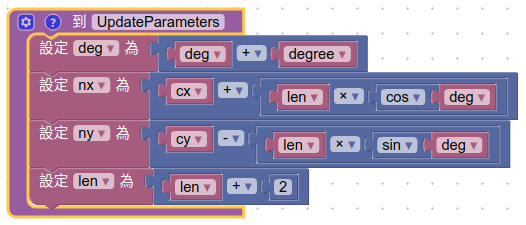
建立畫布之後,我們就可以開始作圖了。我們預計每隔一段時間 (預設 0.2 秒) 畫一個線段,座標從 (cx, cy) 到 (nx, ny)。為了方便,我們先寫一個流程來計算 (nx, ny),我們把這個流程稱為 UpdateParameters。基本上,(nx, ny) 的點,就是從 (cx, cy) 的點,朝著一個角度往前走一段長度 (len),顯然我們必須用到三角函數。為了方便,我們寫一個 UpdateParameters 流程,程式碼如下:

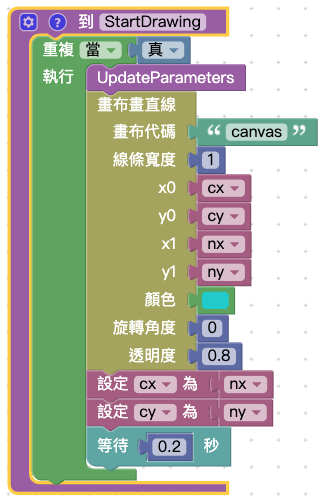
有了 UpdateParameters 流程,我們就可以使用它來畫圖了。我們來撰寫一個流程,稱為 StartDrawing,程式碼如下:

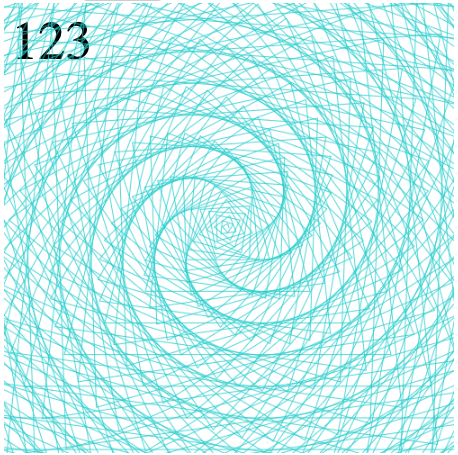
最後我們在主程式的最下面,加上 StartDrawing,也就是畫布準備好之後,就開始作圖,最後的程式碼可參考 這個連結。完成之後,執行看看,結果如下: