CSS stylesheet
Some CSS properties
background: Set the background color (by using name or color code, ex: yellow, #0088ff,here is the color code)text-align: Set the alignment of the text (left/center/right/justify)color: Set the text colorfont-family: Set the text font (ex: serif, cursive, fantasy, monospace...)font-size: Set the text size (ex: 16px, 140%)
Now let's add some properties to the page.
body {
background: #ffffe0;
text-align: center;
color: red;
font-family: sans-serif;
font-size: 150%;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
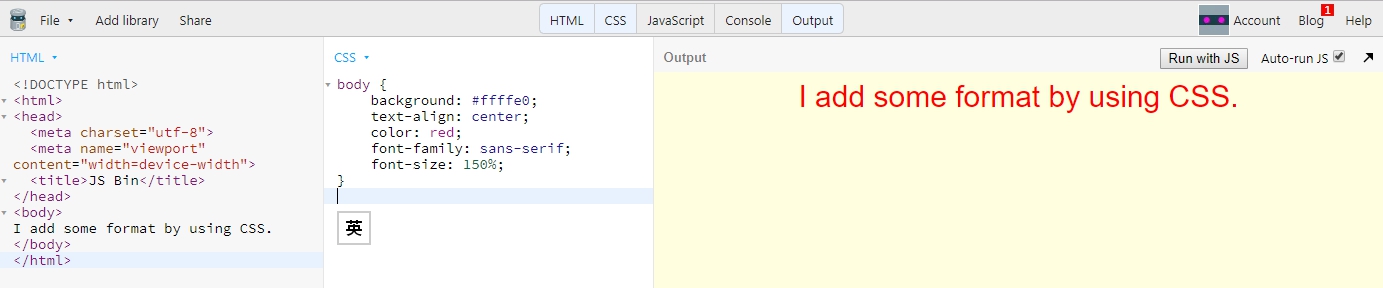
See the effects when you are typing the CSS properties. When finished, your screen should look like the following.

Where to insert CSS
In external file
Basically, if you write codes at online platforms such as jsbin or jsFiddle, then just write codes inside CSS part. The platform will insert the CSS codes for you. If you write codes in local files, then insert the following code between your <head> tags. (Here we assume your CSS file is called mystyle.css in the same folder.)
<link rel="stylesheet" type="text/css" href="mystyle.css">
1
In HTML file
Insert the CSS codes between the <style> tags and put it inside the <head> part. Example:
<head>
...
<style>
body {
background: lightyellow;
}
...
</style>
...
</head>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
Inside element
This is also called as inline style which is only used for a single element. Example:
<body style="background:lightblue;">
<h1 style="color:navy; text-align:center;">Inline Style</h1>
...
</body>
1
2
3
4
2
3
4
Exercise
Try to change some properties and see its effects.