CSS 樣式表
幾個 CSS 屬性
background: 設定背景顏色 (使用顏色名稱或色碼,例如 yellow, #0088ff,色碼表可參考這裡)text-align: 設定文字對齊方式 (left/center/right/justify)color: 設定文字顏色font-family: 設定字型 (例如 serif, cursive, fantasy, monospace...)font-size: 設定文字大小 (例如 16px, 140%)
讓我們試著幫頁面加上一些屬性:
body {
background: #ffffe0;
text-align: center;
color: red;
font-family: sans-serif;
font-size: 150%;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
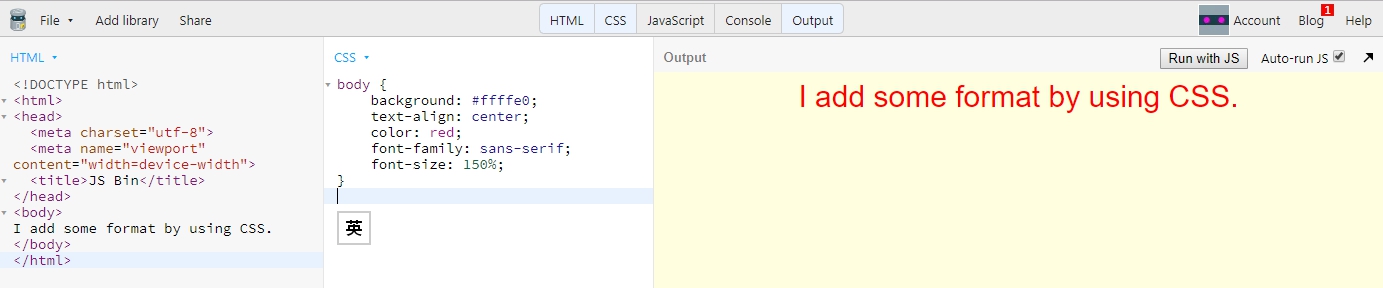
當你加入每項屬性的時候,可以試著觀察頁面的變化。完成之後,你的頁面應該像下面這樣:

如何插入 CSS
放在外部檔案
基本上,如果你使用 jsbin 或 jsFiddle 之類的線上平台,平台會自動幫你插入 CSS 中的內容。如果你自己在本地端撰寫檔案,則可以在 <head> 標記中使用下列的語法把 CSS 檔案內容加進來。(這裡假設你的 CSS 檔案名稱為 mystyle.css,並且放在相同的目錄中)
<link rel="stylesheet" type="text/css" href="mystyle.css">
1
放在 HTML 檔案
你也可以在 <style> 標記中設定樣式屬性,並把它放在 <head> 的標記部份。如下所示:
<head>
...
<style>
body {
background: lightyellow;
}
...
</style>
...
</head>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
放置在元素內
一般把這稱為行內樣式,僅對單一元素有效,例如:
<body style="background:lightblue;">
<h1 style="color:navy; text-align:center;">Inline Style</h1>
...
</body>
1
2
3
4
2
3
4
練習
試著改變一些樣式屬性並觀察它的效果。
← Hello, HTML 再來一點 HTML →