Webduino
- Webduino = Web + Arduino,你可以把它看成使用 Web 控制的 Arduino 開發板
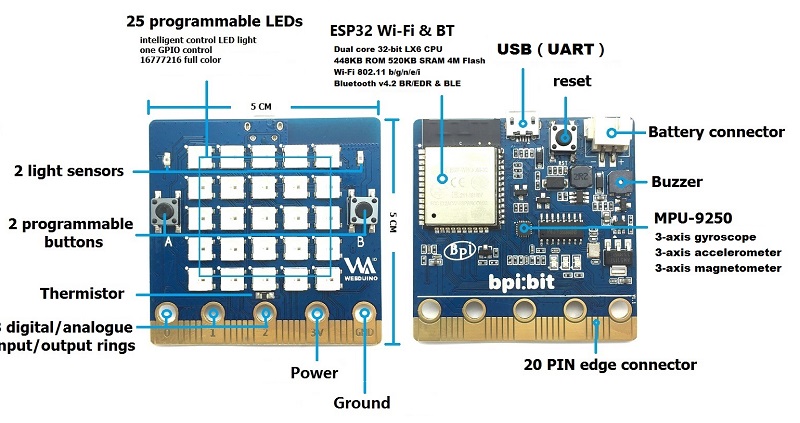
- Webduino 開發板有很多種,在這裡我們將要使用的是 Webduino Bit 開發板
- 更詳細的資訊可以參考官網的說明:https://webduino.io
Webduino Bit

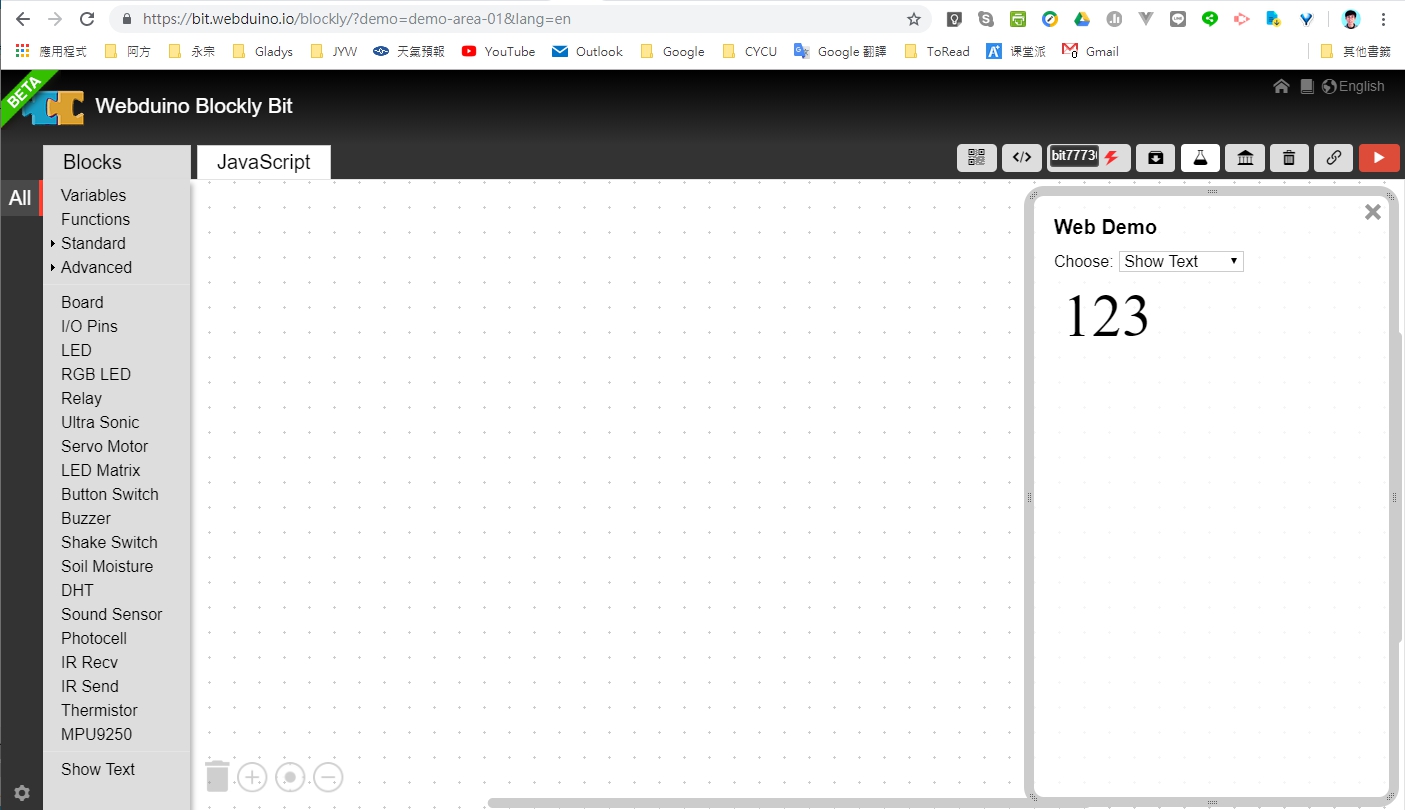
Webduino Bit 有一個線上的開發平台:https://bit.webduino.io/blockly,基本上使用積木式模塊進行程式開發,如下圖所示:

這個平台也提供了一個 Bit 的模擬器給沒有實際硬體開發板的人使用。如果要使用實際的 Bit 開發板,則必須先做開發板的初始設定,讓開發板可以連上 Wi-Fi。
模擬器
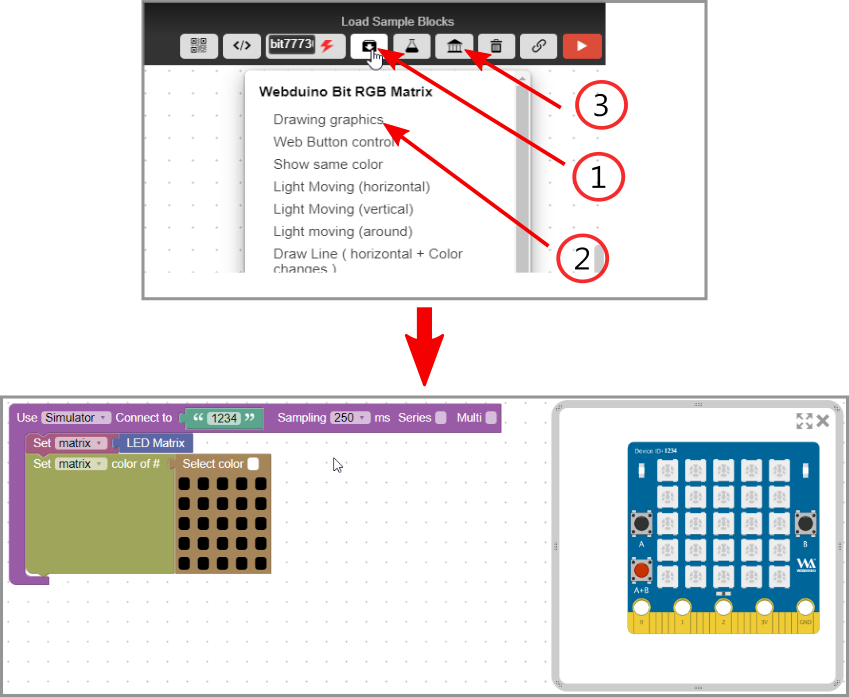
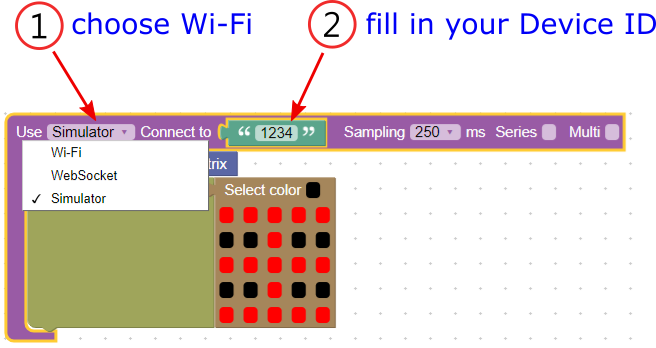
我們先試著使用模擬器:

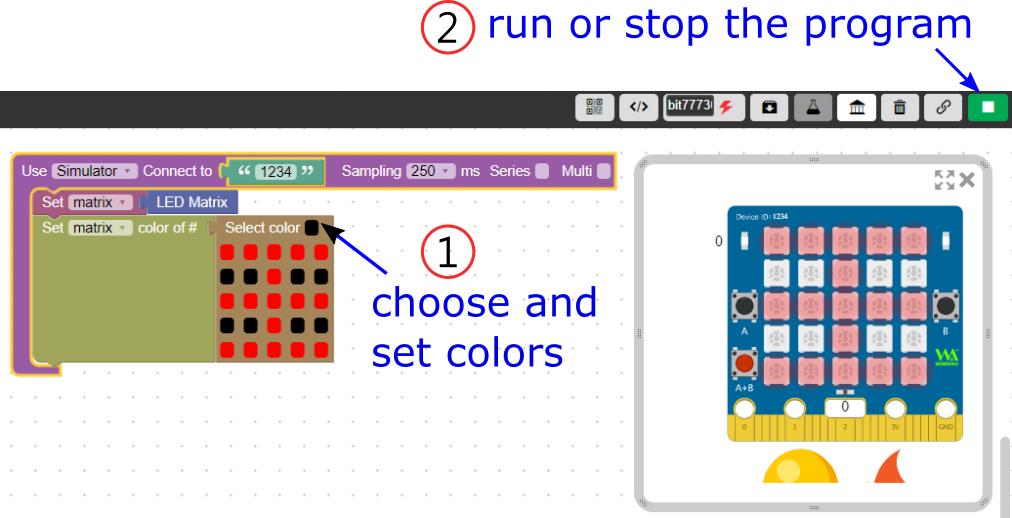
接著設定顏色並加以執行。

使用 Bit 開發板
- 開發板要先初始化,詳細步驟參看 官網說明。
- 試著照官網上的說明,把開發板連上 Wi-Fi。
- 初始化過程,最好把設備的 ID (Device ID) 記下來,之後會用到。
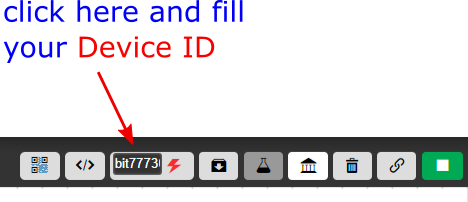
線上開發平台可以檢查 Bit 板是否正確連上 Wi-Fi,請參照下圖,在輸入框中填入設備 ID,如果閃電標記變成綠色,表示 Bit 板已成功連上網路。

如果設備已連上網路,可以把開發板模塊中的「模擬器」改成「Wi-Fi」,後面的輸入框填入設備 ID,接著執行程式碼。你應該會看到設定的 LED 樣式在 Bit 板上顯示出來。

練習
把 Bit 開發板連上 Wi-Fi,選擇一些平台提供的範例程式來測試開發板。