Bit 的程式碼
讓我們來設計一個簡單的程式,用來偵測 Bit 開發板上按鈕的狀態。接著我們要檢視它的 HTML/CSS/JS 代碼。最後,我們要把這些代碼和我們之前學到的網頁設計相互結合。
模塊圖
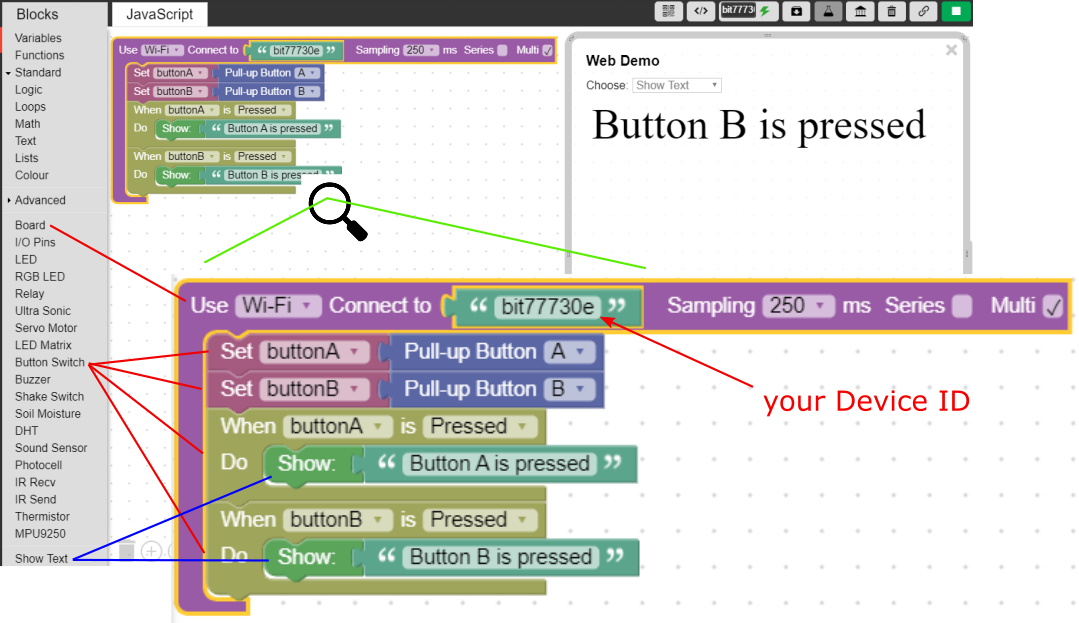
程式模塊圖如下所示:

注意:你應該把設備 ID 改成你自己的。設計完成之後,可以執行並測試你的程式。
尋找代碼
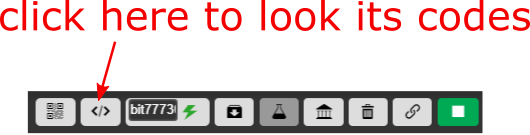
如果執行結果正確,可以按下圖的按鈕來顯示內部的程式代碼。

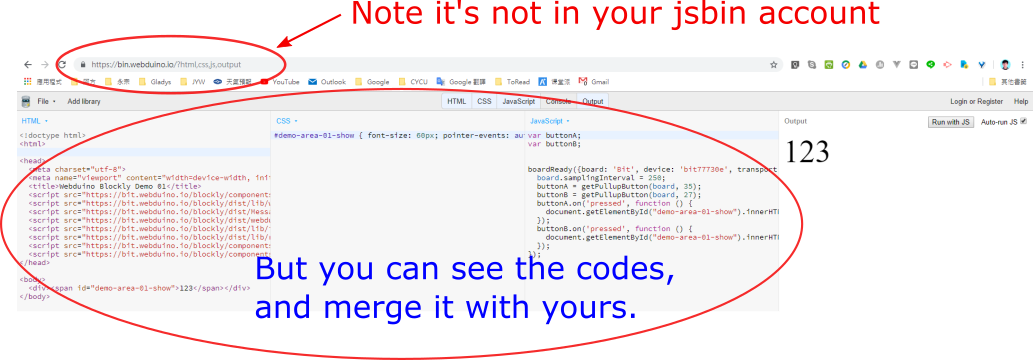
按下後,應該會開啟另一個分頁,如下圖所示:

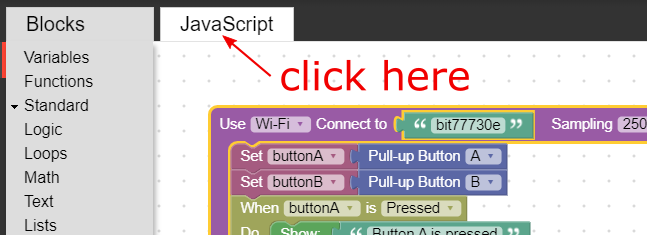
如果你只想看 JS 的程式碼,你也可以直接點選下圖的按鈕。JS 的代碼應該會顯示出來,內容與上圖 JS 的部份是相同的。

檢視代碼
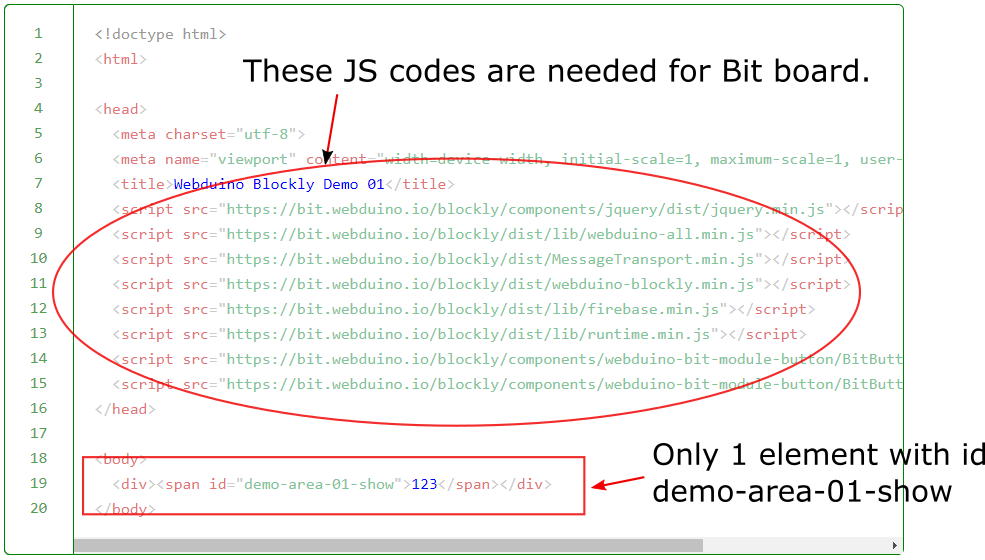
HTML 部份:

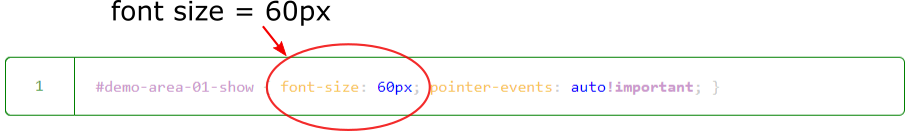
CSS 部份:

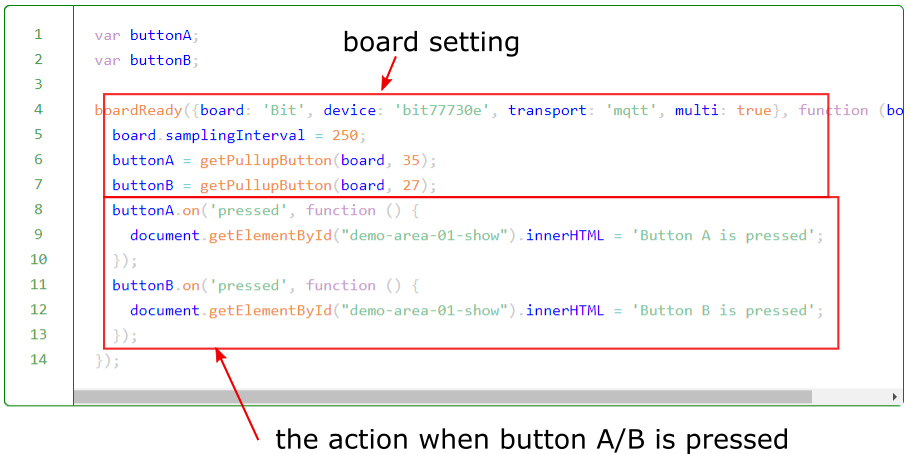
JS 部份:

現在我們了解了,平台提供了一個好用的圖形使用者介面,主要是讓使用者容易使用,並幫我們產生實際的程式代碼。我們可以拿這些產生出來的代碼,和我們之前學到的一些內容做結合,用來開發有趣的網頁應用。
練習
把以上產生的程式代碼放到自己的 jsbin 平台帳號中,做成一個比較好看的網頁,可以顯示 Bit 板按鈕的狀態。你不用再依靠 Bit 的開發平台來執行這個程式了。