再來一點 CSS
不同的樣式表會產生不同的頁面效果, 這裡 有一個 W3School 提供的示範頁面,試試看。
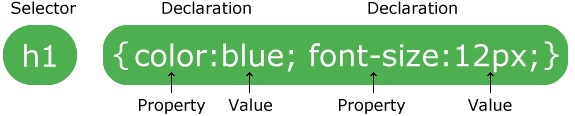
CSS 語法

選擇器
- 元素選擇器 : 使用元素名稱,例如
h1,p,span... - id 選擇器 : 在元素中設定
id="idname",接著就可以使用#idname來選擇該元素,一般來說,元素名稱都是唯一的 - 類別選擇器 : 在元素中設定
class="clsname",接著就可以使用.clsname來選擇該類別
範例 - HTML 部份:
<div id="myid">
This block has id equal to <span>myid</span>.
</div>
<div class="course">
In this course, you will learn the following topics:
...
</div>
1
2
3
4
5
6
7
2
3
4
5
6
7
範例 - CSS 部份:
span {
background: #dddddd;
color: red;
}
#myid {
background: lightyellow;
color: blue;
}
.course {
background: lightgreen;
color: black;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
結果:
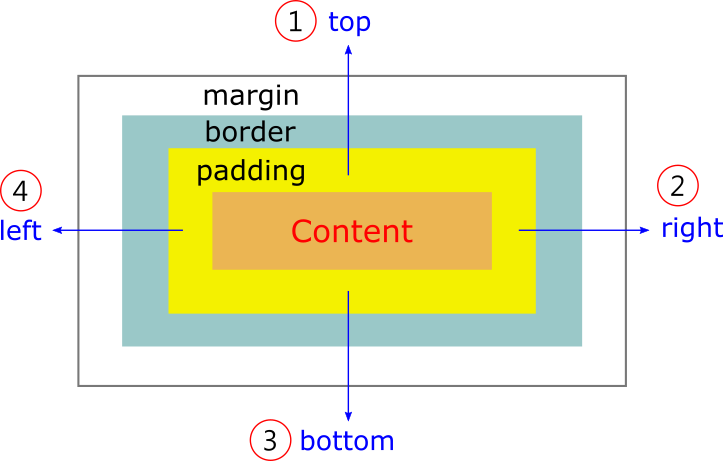
區塊模型屬性

針對區塊等級的元素 (例如 div),你可以設定以下屬性:
width: 設定內容區塊的寬度height: 設定內容區塊的高度padding: 設定內容區塊的內距border: 設定內容區塊的邊框margin: 設定內容區塊的外距
注意:
- 對於
width及height,一般常使用點數或比例,例如:height: 200px;或width: 80%. - 對於
padding,border及margin,一般使用下列語法:keyword: top right bottom left設定上右下左四個屬性,例如:padding: 12px 6px 8px 4px;keyword: para設定上右下左四個屬性皆為 para,例如:padding: 12px;keyword: para1 para2;設定四個屬性,上下為 para1,左右為 para2,例如:margin: 12px 4pxormargin: 12px auto. (左右設定 auto 會平衡置中)keyword-direction: para設定單一方向的屬性,例如:margin-top: 12px;- 邊框一般會同時設定其他屬性,例如:
border: 2px solid green;
範例:
練習
在你的頁面中加入更多的 HTML 元素及 CSS 屬性。