遊戲設計
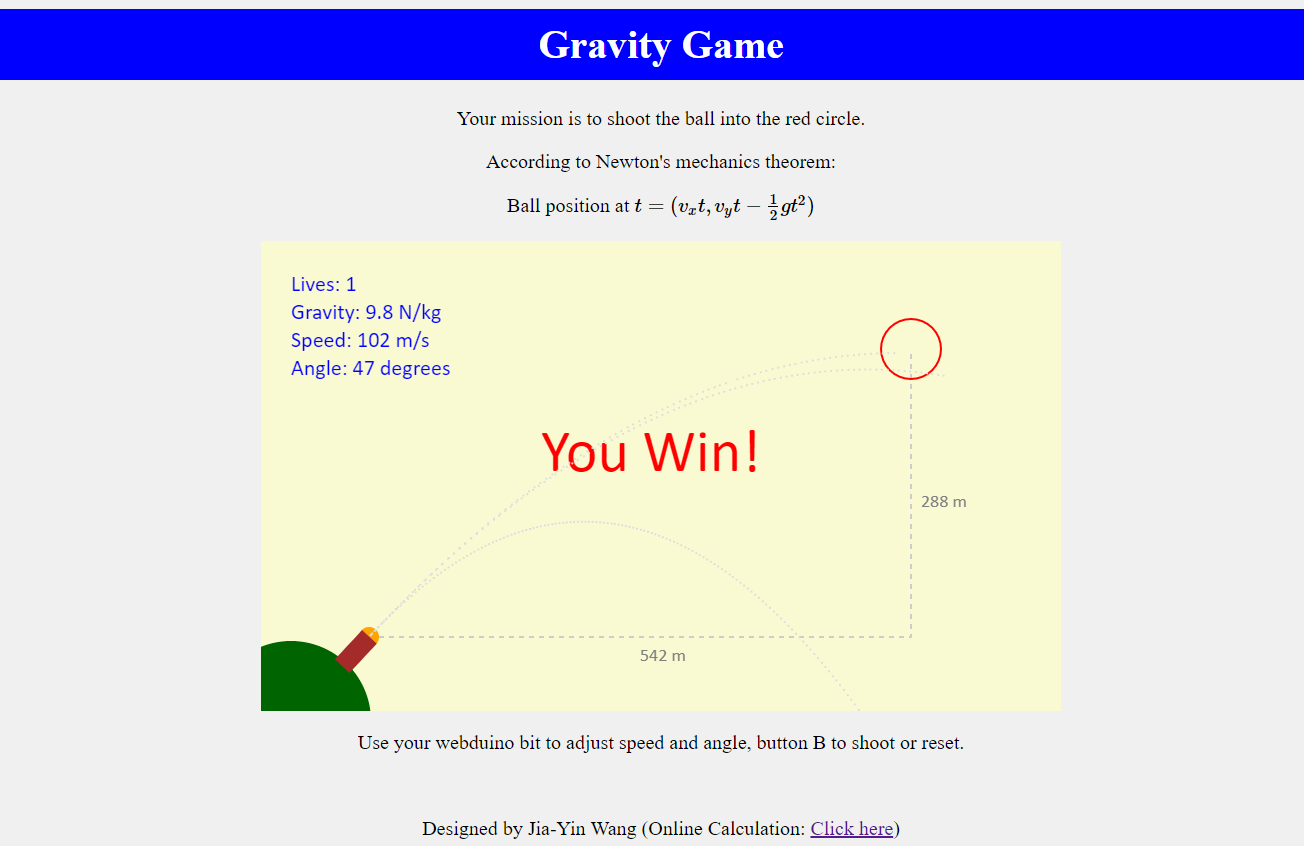
我們要結合上面所有的內容來製作一個網頁,用來演示牛頓的力學定律,如下圖所示。目標是使用 Bit 板來控制球的發射,看能不能順利把球射入紅色的圓框中。

我們分別用 roll 和 pitch 的值來調整球發射的速度和角度。
首先,我們先設計一個純粹使用 HTML/CSS/JS 的版本,接著我們再加上 Bit 板的控制函式。整個程式碼和之前所有的相比都稍微複雜一點,不過所有需要用到的部份,之前都大致做過了。我把所有的程式代碼和結果丟給你,請你自己試著探索和了解。
純 Web 版本
程式代碼如下。如果你想看全頁的畫面,可以 點選這裡。
Webduino Bit 的版本
這個版本只能使用 Bit 板來控制。我會使用 這個連結 來演示給你看。這是針對我的板子設計的,你應該進到 jsFiddle 中,把設備 ID 改成你的,然後用你的 Bit 板來玩看看。
練習
- 試著探索其中的程式碼,看你能夠了解多少。
- 試著用你所學到的內容進行修改,或增加一些東西。
最後的專題
這是最後一個單元了。試著用上面所有學到的內容來設計一個簡單的頁面或應用。
← 結合網頁和 Bit 板的設計 感謝 →